* 提醒 IoTtalk 新手入門應用手冊在這: https://iottalk.vip/000/; * 關於 IoTtalk 的使用也可先大概看看IoTtalk的使用手冊: http://liny.cs.nctu.edu.tw/#IoTtalk(林一平教授網頁) ==> 點入後在 Document 下方, 有中文版和英文版; 也可點這看更多手冊 ✨❤► 關於 IoTtalk System 的相關術語(Terminology)(看完後可以比較容易看懂 IoTtalk 相關的程式碼) **點這跳到(往下跳)再看一下 IoTtalk 物聯網平台簡介 (在入門手冊也有) ✌㊣ ㊙❤►點這看我的自我介紹 :-( 會往下跳 ) ------ ✨ 以下是比較難一些些 .. ✨ * 關於用NodeMCU-ESP8266連接 IoTtalk, 建議可 先看看 ArduTalk 操作手冊 以及如何使用NodeMCU/Arduino Yun 控制 Device? (會在這頁往下跳) **點這跳到看如何增加/修改 Device Model 物聯網設備類別 ?(例如 Rabboni) **關於 網頁如何和 Python flask 程式之間互傳資料 ? (Q&A 2)
** 要測試使用IoTtalk 可以連這: https://demo.iottalk.tw
( 備用機器: https://test.iottalk.tw )
(一)IoTtalk 物聯網應用開發平台簡介與初體驗 ►next
(1) 0719A_IoTtalk (投影片 pdf) (by tsaiwn)
What is IoTtalk? Why using IoTtalk? What can IoTtalk do for you?
Demo using IoTtalk to build IoT Application - 用遙控器 開關 燈泡 (都是虛擬的:-)
Debug(trouble shooting) in IoTtalk project. (結果不如預期, 一定是某些地方弄錯 or 參數設定錯誤 !)
(如何解決可能的問題? 在投影片內有詳細的說明喔 !)
(2)第一次使用 IoTtalk -- 用遙控器控制燈泡
※ 詳細說明(文字敘述+圖片說明)在 iottalk.vip/000/ 入門手冊的(一)
※ 看以下的第一次使用IoTtalk遙控器開關燈 (12分鐘影片, 聲音較大 別被嚇到:-)
IoTtalk Server 網頁上把遙控器 Remote_control相關的Cyber Device都拿掉了,
所以首頁中沒遙控器了, 影片中展示在首頁點一下Remote_control(mobile) 生出遙控器的方法不能用啦!
解決方法參看上面投影片, 建議仔細看 P.26 到 P.37)
好啦, 這也說明一下: 這裡有一個該"通用遙控器"的壓縮檔(網頁+Javascript),
只要把 Remote_control(mobile).zip 抓回自己電腦解壓縮後(一定要解壓縮!!!),
進入子目錄, 修改 sa.txt 檔案內看要連哪個 server (不改就是連去 demo.iottalk.tw );
改完 sa.txt 並存檔後, 滑鼠雙擊 index.html 啟動網頁。
這樣就有普通的通用遙控器可用了 !
(遙控器網頁跑起來後, 注意編號, 回到 Project 窗做綁定關聯該編號遙控器。)
不過手機就沒辦法用這遙控器啦 :-(
如果你自己弄個網站放該遙控器網頁則也可讓你手機連入你網頁然後從你手機利用該網頁連去 IoTtalk 伺服器!)
再次強調, 要參看上面投影片, 建議仔細看 P.26 到 P.37
再次強調, 要參看上面投影片, 建議仔細看 P.26 到 P.37
德國哲學家尼采說過, 很重要所以要說三次!
自由時報也有報導喔 !
還有,
現在首頁上的 Bulb 也被改壞了還沒修復(目前已經修復:-),
那就點這抓 BulbOnCLASS.zip 回自己電腦解壓縮後進入裡面 js子目錄 修改 ida.js
(若要連到 CLASS.IOTTALK.TW 則可不必修改; 或也可改 Bulb 的初始顏色)
然後回 js 的上一層目錄, 雙擊 index.html 把燈泡跑起來。
當燈泡變成綠色就是連去 Server 註冊成功了 ! 可以回到你 Project 綁定它。
_ _ _ _ _ _ _ _
如果懶得仔細看 iottalk.vip/000/ 手冊的(一)的說明, 可以看以下影片(12分鐘, 有Cc字幕)操作展示:
https://youtu.be/ptupVe_qnkY ( 聲音較大!聲音較大!聲音較大!) * 建議在 Youtube 內觀看, 建議設定 1080P 全螢幕, 可開啟 Cc 字幕
(3)(注意這較小聲)進階使用 -- 用新式遙控器控制燈泡顏色 + 用 Knob 控制燈泡顏色:
https://youtu.be/nG_zWQBLYFQ
(聲音若太小可安裝瀏覽器外掛提高 volumn )
(4)用 Smartphone 手機控制 開關燈 要讓大家思考並練習 ! 正反面開關燈 ?
左右翻轉手機開關燈 ??
要只有開與關燈 ? 還是要控制亮度 ?
注意如果你是用蘋果 iOS 手機, 可能要先做設定,
請先點這看看這短短說明並設定你手機允許讀取感測器(sensor)。(.pdf)
==> 提示:用到手機內感測器, 建議用 G sensor (重力加速度感測器) Acceleration 即可!
左右 X 軸, 前後 Y 軸, 上下正反面 Z 軸;
關於 G sensor 與 Gy sensor(陀螺儀) 可 參考一些關於 IMU 慣性感測器 / 六軸感測器 / 九軸感測器的說明 !
✨-- G-sensor : Accelerometer == 加速規 == 重力加速度感測器 == 加速度感測器
✨-- Gy-sensor : Gyroscope == 陀螺儀 == 角速度(angular velocity)感測器
✨-- Magnetometer : 磁力儀 == 磁強計 == 磁感應強度感測器 (單位是"特斯拉"。
或 看看 Wikipedia 內 關於慣性感測單元 Inertial Measurement Unit (IMU)的說明
(5)關於用 手機丟球 或 用遙控器丟球 (甚至可把 VPython code 放入 EduTalk喔) :
*參考 IoTtalk 入門手冊內的(二)用你手機控制丟球..

✿❤★ ✿❤
*也可以把 VPython code 改一點點後丟入 EduTalk 測試 !
點這往下跳到這頁的(四) 看 (d) 並點跳連結 iottalk.vip/b2/ 仔細看! (看後還要點連結!)
(6)關於 Debug (Trouble shooting) IoTtalk Project
測試 IoTtalk Project 時萬一有問題,要如何找到問題以及解決問題 (影片27:55處開始)
各 IoTtalk server 的 /Smartphone
例如 https://demo.iottalk.tw/da/Smartphone
✨ 手機掃瞄以下正確 Server 之 Smartphone 的 QR code
✨或者用手機上任何瀏覽器輸入 IoTtalk server 網址, 點首頁上的 Smartphone 效果相同。

================
湯馬士‧蘇亞雷茲(Tom Suarez) 八歲開始寫程式_12歲在TEDx演說分享設計App經驗 (20歲獲得泰爾基金會學者獎學金)

* Tomas Suarez 湯馬士‧蘇亞雷茲 簡介
(他在2023年初剛賣掉的公司 -- https://www.moviebot.io/ (給故事提示文字生出影片) )
目前專心研究"空間運算"(Spatial computine), 空間運算已經大量用在工廠、工業等協助自動化作業(ptc.com)
就是研究類似蘋果 Vision Pro的頭顯設備(8min., 蘋果妹) 就是研究類似蘋果爹也介紹 Vision Pro(16min.)
►►香港人小宁子體驗 VisionPro 說新頭顯太猛了!(11min.)
►►九妹(交大電工系畢業的超級網紅)體驗並介紹蘋果 VisionPro(18min.)
►►老共也說 Apple Vision Pro 嚇死人的厲害(14min.)
►►Apple VisionPro 用了很多 AI 技術(10min. 有 Cc 字幕)
►►Apple VisionPro 發表會原始影片(9min. 有 Cc 字幕)
* TED 就是技術創意分享研討會, TED 年會要參加須繳交至少美金七千元。
* TEDx 是各地遵照 TED 規定辦理的演講分享會。
================
Top
(二) IoTtalk 使用之2 -- 自己寫 DA, 研究修改 Dummy Device , 研究 Bulb Web version ; ►next
教學投影片 (pdf) 在這 ( by tsaiwn )
(7) 用 Python 寫 Dummy Device 的 DA(Device Application) 程式):
詳細請參考入門手冊(四)(五)(六) iottalk.vip/000/#FOUR
►(四) 從 github 抓 Dummy_Device 範例來修改要連到哪個 IoTtalk server 然後執行 python DAI.py
新版Dummp_Device程式支援 MQTT 比較肥, 要修改的在 SA.py 內; 但改好也是執行 python DAI.py
舊版本Dummy_Device 不支援 MQTT 只有 36行DAI.py容易研究, 要修改的在 DAI.py 內
舊版本 Dummy_Device 在這 bit.LY/oldDummy
(DAI.py, DAN.py, csmapi.py; 只要修改 DAI.py)
►(五)把舊版 DAI.py (只 36 行)修改成使用 Thread (執行緒), 從鍵盤讀取 Dummy_Sensor 值。
(使用 Thread 執行緒負責從鍵盤讀資料, 這樣程式才不會因要讀資料被卡住 !)
原先 36 行版本DAI.py很簡單: 註冊, Loop {亂數產生丟去 IDF, 從 ODF 抓下後 print 出來。}
==> 用亂數控制燈泡會忽然開忽然關燈 ! 改用輸入來控制比較明確;
(( 可以故意這樣依次輸入測試: 100, 0, 50, 25, 500, 50, 100, 250, 0, .. )) 測試 auto Scaling
►(六)故意執行兩份 Dummy Device 的 DAI.py, 然後互相傳遞資料
► ► ► 關於 Dummy_Device 操作, 可參看影片 https://youtu.be/HGAtCmuv6wM(11 分鐘)
► ► ► 或者看這以前上課錄影的 影片 https://youtu.be/59fSmJVIGtI(43分鐘)
(8)把 Bulb 弄到自己電腦(網頁+JavaScript), 這樣可以改燈泡預設顏色、燈泡反應時間等。
(a)參看上述這投影片(pdf)內關於 Web version Bulb 的說明
一 網頁版燈泡可到 Github 抓: https://github.com/IoTtalk/Bulb
(b)也可點這參看這教學影片 (從 30:23 處開始看即可; 自己電腦上的 Bulb)
(抓回自己電腦解壓縮後改一點點再雙擊 index.html)
= = = = = =
= = = = = =
= = = = = =
各 IoTtalk Server 首頁的 QR code

►► IoTtalk 用在教學就是 EduTalk -- 例如 https://edutalk6.nctu.edu.tw/
►► IoTtalk 用在農業就稱 AgriTalk -- https://www.agritalk.com.tw/
►► 用在種植薑黃, 目前已經與很多農民契約合作(5min.,今週刊專訪)
►► 用在種植白草莓目前年產十萬顆(11min.,林一平教授演講精簡版)
►精簡篇:https://tsaiwn.blogspot.com/ (Google 部落格, 只用了一次:-)
►https://tsaiwn.weebly.com (蔡神 tsaiwn 就在你身邊)
►我的YT: https://youtube.com/tsaiwn
►傷心故事:無名小站之忘恩負義篇 (無名小站2006被Yahoo雅虎搜購過七年熄燈)
2023/07/20 ArduTalk, and VPython Devices
(三) Ardutalk 使用 NodeMcu ESP8266 -- 連接 Sensor/Actuator ; ►next
(虛實整合 -- NodeMCU 上的旋鈕/光敏 透過 A0 傳去 IoTtalk 再去控制虛擬燈泡)
(從網頁虛擬遙控器的開關/旋鈕 控制 NodeMCU 上的 LED 燈泡 / 接 Relay 再接去 110V 普通燈泡)
►教學投影片 (pdf) 在這(pdf) ( by tsaiwn )
ESP8266 Wifi 模組系列_ https://en.wikipedia.org/wiki/ESP8266

(a)參考 https://iottalk.vip/000/#Ardutalk
(b) ►►► Arduino 與 ArduTalk 教學 (三個影片)
(c) 如果沒用過 NodeMCU -ESP8266 可先看看以下一些簡短影片
**關於 NodeMCU-ESP8266 與 IoTtalk 連結應用展示請參看: (有比較大聲一些些, 請注意調整音量) (1) https://youtu.be/2TcdsVSiLP4 簡介NodeMCU, 一分鐘 (2) https://youtu.be/36NR2D90Gh0 使用Arduino IDE Blink範例, 五分鐘 (3) https://youtu.be/TSglOkFO3oA 使用Arduino IDE Fade範例呼吸燈, 六分鐘 (4) https://youtu.be/vXE_S6wCiVE 同(3), 但改外接 LED燈, 四分鐘 (5) https://youtu.be/-Tr5pSL845I 讓 NodeMCU 透過手機連上網路, 六分鐘 (6) https://youtu.be/kwqV_APzhLw 展示如何讓NodeMCU與IoTtalk平台雙向溝通, 14分鐘啥是 NodeMCU - ESP12 ? https://en.wikipedia.org/wiki/NodeMCU

❤ ArduTalk = Arduino + IoTtalk (by tsaiwn) (上面Arduino三個影片的 Part 1)
►因為 ESP8266 的 PWM 是由 CPU 幫忙做, 理論上每支 Digital pin 都可做 PWM ,
但也因此其實也不可以讓太多支 pin 做 PWM, 有人測試過超過七支pin 做 PWM 會嚴重影響其它工作!!
(Arduino 的 PWM 是用硬體 Timer 做的, CPU 只花一點點時間一開始設定好 Timer 之後就可以不管 PWM 的工作 了!)
► PWM (Pulse-Width Modulation) 是啥鬼東西?
► 【很冷的知識】analogWrite怎麼做PWM輸出?改PWM頻率,定時器相關) (by tsaiwn 蔡神 -- 對, 就是我啦:-)
► GPIO (General-Purpose Input/Output)又是啥鬼東西?
(簡單說就是你可能透過 GPIO pin 讀一個 bit 或者 寫一個 bit)
► digitalRead()
► digitalWrite()
► 用 pinMode(pin, mode); 設定 digital pin 的 I/O mode : INPUT, OUTPUT, INPUT_PULLUP
✨ 注意: 設定成 OUTPUT mode 仍可以 digitalRead( );
但是, 如果設定為 INPUT mode, 則 digitalWrite( ); 會跟你想的不一樣 (會 pullup / pullHigh) !
所以, 如果要做 digitalWrite( ) 一定要乖乖的確定有做過 pinMode(pin, OUTPUT);
► 【小常識】從按鈕開關看上拉pull-up電阻下拉電阻是蝦密碗糕?
► 【有點冷的知識】為何for(int i=0; i < 32000; ++i);; 只要4 us?
► 【也是冷知識】如何加快analogRead速度提高采樣率Sampling Rate?
► Arduino官方的 INPUT_PULLUP 範例
► analogRead()
( 注意 NodeMCU - ESP8266 只有一支 analog pin 可用來做 analogRead( ) -- 就是 A0 )
► analogWrite()
因為 ESP8266 用 CPU 做 PWM 達成 analogWrite( ) 工作,
所以理論上每支 Digital pin 都可拿來做 analogWrite( );
► 為啥我 analogWrite(pin, 255); 給 LED 卻好像不太亮?
✨ 因為, ESP8266 的 analogWrite( ) 預設最大值原先是 1023; 但最新版已經改為 255 以便與 Arduino 相容;
問題是, 你的 NodeMCU - ESP8266 有九成的機率是舊版的 ! 所以:
► ESP8266 code 最好要寫 analogWriteRange(255); // 如果你確定要 255 代表最大電壓

► Arduino.cc Language Reference/Functions
► Arduino.cc Language Reference/Functions
✨關於 Ardutalk 在 github 版本 https://iottalk.vip/000/#ardutalkProg
✨關於 t5 版本 https://iottalk.vip/000/#nodet5
✨ ✨ ✨ ArduTalk t5版本和 t7 版本 在 https://goo.gl/6jtP41
► 【教程】不使用DHTxx 庫, 如何自己讀取DHT11 濕度溫度 ? (by tsaiwn 蔡神 -- 對, 就是我啦:-)
► 【教程】細說 DHT11 濕度溫度傳感器 -- Q & A
(這是今天有位同學的情況);
根據他說明, 他說本來有找到它, 後來不見了 !
A: 後來我請他重燒錄 t7 版本, 也是用任何手機都找找不到該 NodeMCU,
但我看那 該開發板燈號是穩定大約每隔幾秒閃一次, 注意, 是只閃一次,
這表示其實開開發板已經連到某個"基地台"(可能某同學分享的熱點)並且已經向 IoTtalk server 註冊成功了 !
經過接 LED 與 Project 連接綁定測試也確實可從遙控器控制開發粄的 LED;
他說曾經從他手機看到並用 192.168.0.1 連入,
那有可能他不小心按到啥讓該 NodeMCU 連入別人手機開的分享基地台了 !
因為記錄網路資訊的 DATA 區(EEPROM)和燒入程式碼的快閃記憶體區(FLASH)不同,
所以把程式碼重燒並不會清除記錄在裡面 EEPROM 的網路資訊 !
Q: 那要如何才能再次讓 NodeMCU 進入 Wifi 基地台模式 ?
A: 兩種方法:
1)到別處測試, 讓 NodeMCU 連不到記住的基地台, 這樣它就會變回基地台模式等你連入它做設定 !
2)把 NodeMCU 記住的資訊清除:
開發板上有兩個小圓圓的按鈕(參考下圖), 壓著那個寫著 FLASH 那個按鈕不要放,
大約要超過五秒, 這樣我們 ArduTalk 程式就會故意把網路連線資訊清除(在 EEPROM 內) !
點這裡看看負責檢查按住該FLASH小圓圓的按鈕會做清除動作的程式碼(LINE 27 ~ 40)
(我改過的 t5 版本在 LINE 152 ~ 183 --- clr_eeprom( ); )
(原來 github 上版本是 3 秒, 我改過的版本要壓住 5 秒)
該函數 clr_eeprom() 是每次回到 loop( ) 開頭的第一句會呼叫它檢查按鈕是否壓著 (大約LINE 403 處)
點這裡看 loop( ) { 的第一句, 就是 LINE 403; 若發現該 FLASH 按鈕壓著就會呼叫 clr_eeprom()
(這概念類似你買的一些網通設備例如網路分享器可以用一根迴紋針插入一個小洞大約5秒至10秒讓它回到出廠設定)
✨ 注意, 那個 "RST" 按鈕意思是 Reset 會把 NodeMCU 重開機 !

✨ Idea ✨ ✨ 賈伯斯說過:創意, 偷就有了!
可參考陽明交通大學社會責任網站 AIoT 智慧物聯創意展各影片
https://12u10.lab.nycu.edu.tw/portfolio/
✿✿ 看iottalk 入門手冊的(十)Rabboni 說明
► 到 Youtube 看 Rabboni 簡介(6分鐘, 蔡文能)
◑ 點右邊 Rabboni 圖案
會連到製作 Rabboni 的公司網站

★ RABBONI 單連版教學 https://youtu.be/qoSbv2TNbI8(13分鐘)
✿❤★ Rabboni 多連版教學:https://youtu.be/72amsJdpRak(13分鐘;含 Rabboni 功能與操作介紹)
㊙㊣ ✌㊣☝❤☺✌㊣☝❤☺ ◆☆.. ℃ ♬♫..㊣㊙◆◇※ ◐◑◐◑◐◑
✌ 高峰國小 玩 Rabboni(4分鐘)
✌ 關埔國小 玩 Rabboni(5分鐘)
✌ 載熙國小 玩 Rabboni(6分鐘)
✌ 北門國小 玩 Rabboni(5分鐘)
(五) VPython again, ...
IoTtalk 也可和 EduTalk 互相參考程式碼(只要改一點點)
(a) 到底 VPython 是啥碗糕? (wikipedia)
(b) 到底 GlowScript 是啥碗糕? (就是 Web 版的 VPython 啦, EduTalk 用的就是這個!)
(c) 要了解VPython, 可以看 王一哲(高中物理教師)的VPython 教學文件
還有, 可以 點這看曾靖夫的建中VPython & VPhysics特色課程
✿❤★ ✿❤要把 IoTtalk 的 VPython 偷放入 EduTalk 跑.. 要改一點點..
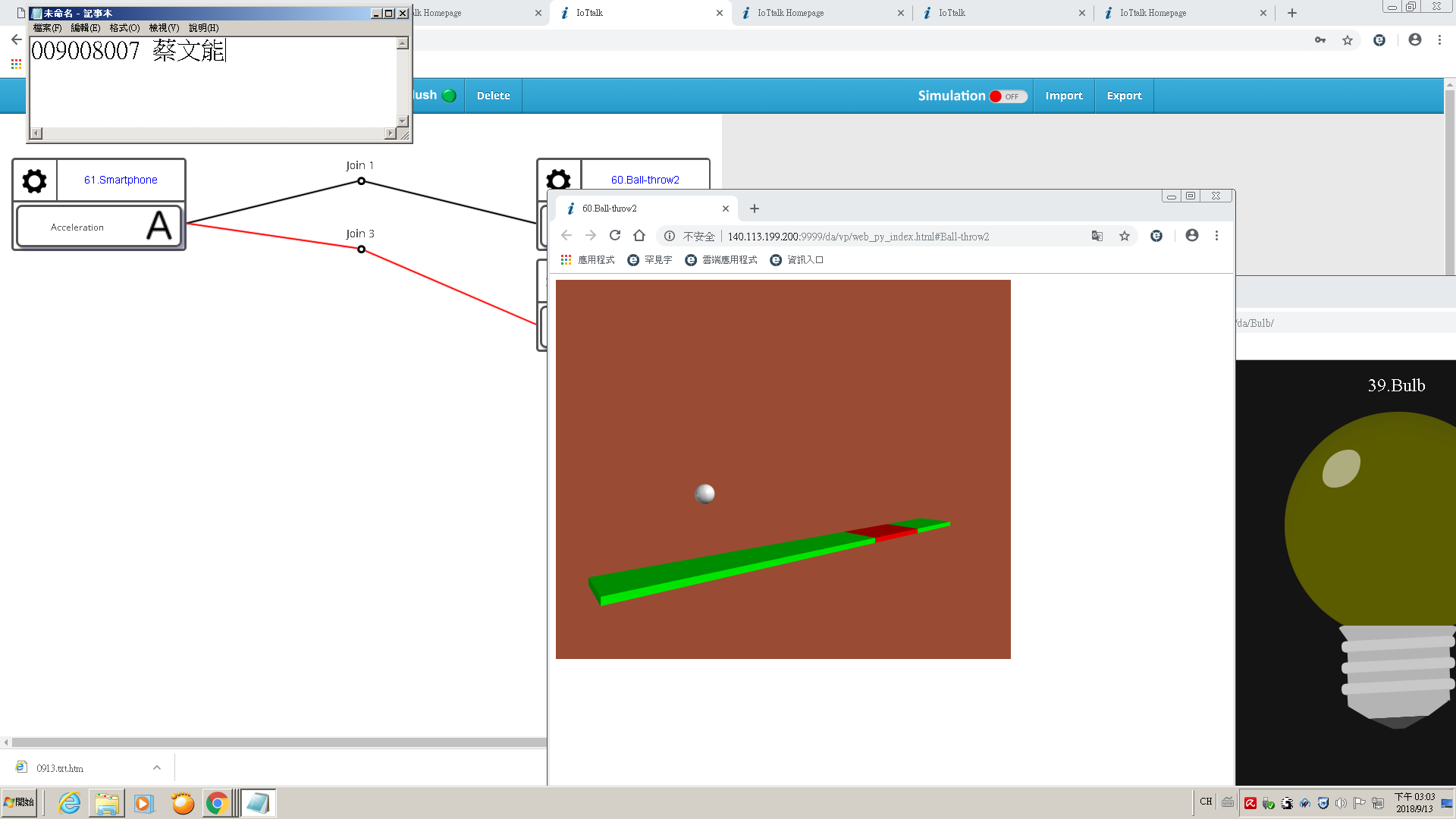
(d)可以參考這 iottalk.vip/b2/ 網頁: VPython Device Ball-trow2.py
✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★
FYI, (For Your Information),
► https://edutalk3.nctu.edu.tw/ (該網站憑證似乎過期了, 會出現 警告: 本網站可能有安全性風險 )
► https://edutalk4.nctu.edu.tw/
► https://edutalk6.nctu.edu.tw/
✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★
(e)關於 VPython 參考影片 VPython_Device_Application_(VP_DA) (三個影片)
= = = = === = = = = = =✿ 其實,別人的創意也幾乎都是偷來的;畢竟太陽底下沒有新鮮事啦! ✿ 聖經傳道書 1:9--『已有的事後必再有,已行的事後必再行,日光之下並無新事。』 ✿ 《佛經》也說:「如果經驗不足,就應當盡量地模仿。」 (參見金剛經) ✿✿ 那就來看看同學們的專題用了哪些創意 . . . ❤❤►►物聯網智慧寢室 Demo (聲控+光敏電阻+自動開關燈) Demo(3min) ※=>物聯網智慧寢室 - 簡報(7min.) - - - - - - ❤►►可以不要關燈嗎 Demo (人臉辨識)(3min)設定時間開關燈+手控 ※=>可以不要關燈嗎 - 簡報(8min.) - - - - - - ❤►►智慧冰箱 Demo(4min) ※=>智慧冰箱 - 簡報(10min.,用到chatGPT) = = = = = = ❤►►虛擬互動式螢光棒 Demo ※=>虛擬互動式螢光棒 - 簡報(7min.) - - - - - - ❤►►電梯小姐姐(報告+Demo; 6min.)(6min.) = = = = = = ❤►►IoT 智慧燈泡 - Demo(2min) (手勢控制) ※=>IoT 智慧燈泡 - 簡報 (10min.) = = = = = = ❤►►智慧鬧鐘 - Demo(3min) (結合 LINE Bot、NodeMCU 和加法器) ※=>智慧鬧鐘 - 簡報(結合 LINE Bot、NodeMCU 和加法器) = = = = = = ❤►►智慧走廊照明 - 簡報+Demo(4min+4min)(AI影像辨識, yolov8深度學習) = = = = = = ❤►►智慧居家環境 - Demo (5min) 聲控+chatGPT+LineBot ※=>智慧居家環境 - 簡報 (10min) ======---__ ✨㊙㊣◄◄✿❤★☺℃♬♫ ✔♪◄ ◐◑◆☆◇◆◇◆✨✌✌ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ ✿❤★ (※※)賈伯斯說過: 創意, 偷就有了!( 會開新窗連到 iottalk.vip/000/#Idea00 ) (其實是..其實是畢卡索說的) ※=> 參看 賈伯斯在1995遺失的訪談中(注意 1:07:05 處)說借用(偷取)別人的點子並不可恥。

** 在 IoTtalk 平台用 GUI 創建新產品(新的 Device Model / DM; 新設備類別)
(要在首頁點 Device Feature Management, 然後點左上角可切換 DF 模式 / DM 模式)
※ 補充 IoTtalk 物聯網平台入門手冊的 (四)(五)(六) Dummy Device in Python
==> 目的是要更了解如何用 Python 撰寫 DA (Device Application):
(1)先從最基本的 Dummy Device 開始
(四)練習 Dummy Device -- iottalk.vip/000/#Dumm
這簡單範例會不斷的做 PULL 拉下資料印出, 用亂數生出資料 Push 去 IoTtalk
(2)接著練習(五)加入使用 Thread 幫忙從鍵盤讀取 "Sensor" (感測器)資料送去 IoTtalk
(3)參考(六)做更多練習 !
在自己電腦上跑多份的 Dummy Device, 注意若 reg_addr 忘了改會被當作同一個 Device
這練習可以幫忙你搞清楚 Reg_addr, dm_name, d_name 這些變數的目的 !
**以上練習 可以參看這教學影片: (歹勢 .. 聲音有點小 :-)
Week04 P5 -- IoTtalk平台介紹與使用(二) - Part 5/5 Dummy Device練習
**以下是交大同學以前的IoTtalk習題之一:
(這習題要用到抓 Bulb 到自己電腦改, 這在另外 Week04 Part 2 的影片)
(Bulb 不是用 Python 寫的; 是用網頁技術寫的, 包括 HTML, CSS, Javascript)
★★ 點左邊的往右三角型可展開, 再點就收起來 !
** 練習題(加分題, 練習就會進步:-) ***
**這題是加分題, 意思就是如果你其他功課較忙阿這題就不用繳交 :-)
==> 即使不繳交也要看Week04 P2影片 和 Week04 P5影片, 可以練習一下更好!
再說一次:卡通小美人魚裡有經典名句:
Life is Full of Choices. You can NOT have it all.
所以, 其他功課較忙的可以不必繳交這題!
只練習和觀看別人繳交的貼文也會進步但沒壓力:-)
還有, 必須第一題在 Due (03/25 23:59:59)之前有繳的, 繳交這加分題才有加分喔!
**這題說簡單雖不是很簡單, 但說難其實也不難(因都已經解釋得很清楚了:-)
題目: 四個Dummy Device + 三個燈泡的聯合測試. 以便更了解 d_name 和 Reg_addr;
抓 Bulb 和 Dummy Device 原始碼到自己電腦上修改並執行,
測試兩個 Dummy Device 共同控制一個燈泡, 且各自順便控制自己燈泡。
因為要順便用另兩個Dummy Device印出值, 所以共需四個Dummy Device 和三個燈泡。
Due: 這加分題最晚要在04/06(一)23:59:59之前繳交才可以獲得加分。
規定與說明:
(1)合作控制連接點的joint function第一次一律故意送出 100, 這需用到 global(全域)變數,
就是函數Save之前要勾選Include non-DF-arguments,
且勾選後彈出的小窗內給該 global 變數初始值( global 要宣告在 function 內)
除了第一次之外, 一律送出兩輸入之和, 但是加總之前要限制各自輸入上下限為[0, 50],
就是說, 若大於50算50, 若小於 0 阿就算 0 啦(注意 if 條件後要冒號喔)!
這是要讓兩個Dummy Device的影響力相同, 避免有一個故意打很大或負數影響太大;
(思考一下: 搭配前述規定第一次故意送出100這樣會有啥效果?)
但各自控制的燈泡連線則不管它, 就是不要套用function (別忘了系統會 Auto Scale);
且各自控制值各自順便送一份去不同Dummy Device印出來看(會印出的兩個放螢幕右邊)。
(2)四份Dummy Device名稱(d_name)寫死,
最左邊分別是字1D-, 2D-, 3D-, 6D-, 名稱最右邊依序是 .IN, .IN, .OUT, .OUT;
各名稱中間是你姓名英文縮寫字母, 例如蔡文能就用TWN三字母;
(中文姓名兩字就用兩字母, 三字用三個字母,四字或以上用四個字母; 第一字母代表姓)
這時我(蔡文能)的四個Dummy Device 名稱是:
1D-TWN.IN, 2D-TWN.IN, 3D-TWN.OUT, 6D-TWN.OUT;
(Hint: 這樣需要有四份 DAI.py, 可 copy 手冊網頁內(五)的 DAI2.py 來修改;
提醒這 DAI2.py 仍需用到(四)裡面說的 DAN.py 和 csmapi.py)
再次提醒, 每份的 Reg_addr 都須不同, 否則會被當作同一個Device;
參考Week04 P5影片:
Week04 P5影片
的解說, 建議切換到 youtube 窗看且設定 1080P;
*在 youtube 內影片下方我有放詳細 sub topic 的時間點連結可以點跳至該時間點!
(在新E3內可先點全螢幕, 再點右下角Youtube; 或直接在 youtube 搜尋 iottalk+Week04)
(3)四份Dummy Device 連接方式規定如下:
1D- 和 2D- 的 Dummy Device 合作共同控制一個從Server開啟的Bulb燈泡,
1D- 和 2D- 的 Dummy Device 也要各自控制一個自己電腦上的Bulb燈泡;
1D- 的IDF順便連給 3D- 的ODF監看, 2D- 的 IDF順便連給 6D-的ODF監看;
故意這樣規定!請用Google搜尋"網路線 1-3對調"隨便看幾篇:-)
(4)三份Bulb, 其中兩份是自己電腦上改過的網頁版:
合作控制的Bulb燈泡使用 IoTtalk 伺服器上的 Bulb 開啟網頁;
各自控制的兩燈泡d_name名稱最左邊是代表你姓名的三個字母(或兩個字母或四個字母),
且格式要類似 TWN-38.Bulb, 但這裡的 38 是亂數決定(原版本就已經有用到亂數);
就是再次開啟自己電腦上 index.html 就可能變 TWN-49.Bulb;
所以, 雖然需要在自己電腦執行兩次 index.html 跑兩個燈泡, 程式碼只要一份即可!
請注意這在 iottalk.vup/000/ 沒有參考資料喔 :-)
可參考Week04 P2 影片:
Week04 P2 影片
的解說(已熟悉CMD環境者可從 32:18 處開始看即可:-)
*在 youtube 內影片下方我有放詳細 sub topic 的時間點連結可以點跳至該時間點!
(5)另外, 為了CMD窗畫面乾淨些, 請修改 DAN.py
把印 Device state 的兩句都用 # 註解掉 (大約在 Line 32 和 Line 34)
其它原則上不必修改, 但建議稍為研究一下各程式碼 :-)
(6)三個燈泡都放右邊, 兩個跑 .IN (Sensor 端)Dummy Device的CMD窗放左邊,
兩個執行.OUT(Control端)Dummy Device之CMD視窗放右邊;
還有,
整個 project 除了前述共同控制連接點套用一個 function 之外, 不要套用任何函數。
(7)提醒: 兩輸入的 joint 函數在只收到一個輸入值時還不會做輸出是正常的!
繳交(Turn In):
(a)類似第一題規定, 要有練習之心得至少35字至多300字,
以及至少五張螢幕截圖, 至多七張, 包括:
(a1)看到project連接圖且看到控制燈泡的 joint 有套用函數,
(a2)看到所套用函數之內容,
(a3)看到測試時左邊兩Dummy Device輸入不同值時燈泡亮度之畫面(至少三個不同狀態)
例如, 兩個都輸入0, 兩個都輸入大於 50 的不同值, 再來兩個都 25, ..其它..
(b)左邊兩個跑 .IN Dummy Device之CMD窗內輸入之次數可以不同,
但請不要在輸入超過15次後截取畫面(如果d_name還沒捲不見就可以),
就是說, 四個Dummy Device的CMD畫面上都必須仍可看到 Device name;
如已經看不到Device name, 請輸入 quit 後重新執行並重新做關聯綁定再測試!
(c)注意測試畫面儘量可看到全部Device和監看(monitor)聯合控制燈泡之 Joint 進出值。
Hint(提示):
(1)先把一個左邊的 Dummy Device 的 IDF 接到共用燈泡(注意規定這燈泡從 Server網頁開啟)
再把左邊另一個 Dummy Device 的 IDF 連接到其 Joint 連接點, 以便共同控制該燈泡。
(2)Joint function 要把Include non-DF-arguments 打勾,
在勾選時彈出小窗輸入 ggyy = 1
並在函數內寫 global ggyy (當然可以用其它變數名稱)
這樣, 函數內可檢查若 ggyy 是 1 就是第一次,
此時可做第一次要做的事且要把 ggyy 改為 0 (或其它不是 1 都可)。
**這是要讓大家了解 global 變數用法以及可用來判斷函數是否第一次被執行!
(3)在兩個輸入連結點函數內兩個Dummy Device之輸入可用 args[0] 和 args[1] 取得。
(4)關於 Bulb, 因為原版的 Reg_addr 就是用亂數,
所以 Bulb 不必處理 Reg_addr, 每份都是不同 Bulb (燈泡)。
(5)關於 Dummy Device, 要複製(五) DAI2.py 為四份各自改 d_name 和 Reg_addr,
但再次提醒, 它仍須用到(四)說的從 github 抓來的Dummy Device其它程式, 所以請放同一個目錄。
還有, 如果 Reg_addr 相同, 即使 d_name 不同仍會被 IoTtalk 伺服器看作同一個 Device;
反之, 如 Reg_addr 不同, 但 d_name 相同(例如都是"李登輝"), 系統仍看作不同 Device;
問題是,
此時當你在 project 的GUI想做關聯綁定時,
右邊畫面出現兩個"李登輝" 阿你就不知道哪個是哪個囉!
(6)注意網頁上 (五) DAI2.py 已經把 IoTtalk Server 寫 demo.iottalk.tw
還有, 也注意設 d_name 的 Line 19 被我用 # 註解掉,
記得去掉 # 並各自給規定的 d_name 名稱。
(7)另外, 為了CMD窗畫面乾淨些, 請修改 DAN.py
把印 Device state 的兩句都用 # 註解掉 (大約在 Line 32 和 Line 34)
其它原則上不必修改, 但建議稍為研究一下:-)
**明天(03/27星期五)會在 iottalk.vip/000/ 的 (六) 區放一張我測試的project連接圖 (其實前面已解釋)
**後天(03/28星期六)會在 iottalk.vip/000/ 的 (六) 區再放一張套用函數之內容的圖(故意弄成圖)
================================
*** 更多參考影片 (後來補充的!)
o 關於設備功能管理 DFM Device Feature Management
oo 關於設備類別管理 DMM Device Model Management
ooo 關於 Rabboni 簡介(6分鐘)
oooo Using Rabboni _IoTtalk_Python(59分鐘)
(介紹如何用 Python 存取Rabboni 內的資料送去 IoTtalk 系統)
===== 前面提過的::(更熟悉 DA 以及如何寫 DA -- Device Application)
Week04 P2 - IoTtalk平台介紹與使用(二) - Part 2/5 自己電腦上的 Bulb
Week04 P5 -- IoTtalk平台介紹與使用(二) - Part 5/5 Dummy Device練習
=========
=========
|
Top 幾個英文字讀音
GUI提供使用者建立/修改 IoT應用專案的 GUI操作畫面, 如下圖所示: 
* 使用者經由 GUI 操作指示 CCM 做事, 包括建立/修改 Device Model/Device Feature, DF function, 以及物聯網應用Project的增刪設備設定與關聯等各項操作; ** 這裡說的"指示 CCM 做事," (a)在瀏覽器 HTTP Client 端主要是 由 lib/ccm/static/gui.js 調用 lib/ccm/static/ajax.js 內各函數發出HTTP請求給CCM; (b)在 Server 端的 CCM 就是 lib/ccm/ccm.py 你可以在 lib/ccm/ 目錄內用以下命令大略看看有哪些處理程序: grep app.route ccm.py 或用額外關鍵字過濾, 例如 : grep app.route ccm.py | grep device Top *在 lib/ccm/static/gui.js 中總共提供了30個事件處理函數(event_handler function), 分別處理使用者操作觸發的各種事件, 可在 gui.js內搜尋 function 或 event_handler 這些事件可以分為五類: Device Model 處理可用的設備 、 Device feature 處理設備功能相關 、 Device Object 處理Project專案用的設備 、 Function 處理專案內的 Python 小函數 、 Connection 處理專案內連接輸入設備與輸出設備 *操作GUI網頁過程中, 網頁的變化是透過調用 lib/ccm/static/make.js 裡面的各 make* 函數; *此外, 操作過程中會 需要與 IoTtalk Server 端互動, 包括取得/更新資料庫內容, 這會調用 lib/ccm/static/ajax.js 內各 ajax_ 開頭的函數; 主要是用 HTTP request 丟給 Server 端的 lib/ccm/ccm.py 檔案內對應的函數處理 *還有, 上圖中可看到檢視網頁內有用到 js/main.js 就是 lib/ccm/static/js/main.js 那個是一個 Custom jQuery function * 如果你不熟悉 jQuery, 可先看看維基百科 還有 這 jQuery 簡易教學 2 3 4 5 6 10 或是 看這 jQuery教學影片(兩小時) | |||||||||
|
關於 uwsgi, Nginx 和 https 相關等...
IoTtalk Server 的 CSM 和 CCM 都是用 Python Flask 框架(Framework)實作的 Web Server, 雖然開發Flask Web程式時用 Python 直譯器, 寫好了通常就改用支援 WSGI 的執行環境。 (你在用 Python 手動執行 Flask Web時會看到訊息說Flask產品建議用支援 WSGI 的執行環境!) 在IoTtalk啟動檔 setup/startup.sh 內已經寫好可以選用 uwsgi 取代 Python 開發環境, 如果你使用我們提供的自動安裝腳本如 iotubu, 在執行中會詢問你使否要用 uwsgi+Nginx ? 如果你回答 yes 則在 setup/startup.sh 會改用uwsgi執行CSM和CCM模組(並自動安裝 Nginx)。 uwsgi 是支援WSGI的 HTTP Server,它是第一個實作WSGI協定的Python 執行環境(Runtime environment), 另外常聽到的還有 Bjoern, CherryPy, Gunicorn, Meinheld, mod_wsgi 等, 這裡有人做了評比。 WSGI 全稱是 Web Server Gateway Interface,中文翻譯做 Web 伺服器閘道介面, 它是 Python 語言定義出來的 Web 伺服器和 Web 應用程式之間的簡單而通用的介面, 是基於現存的 CGI (Common Gateway Interface)標準設計,通常網頁是被從Web Server抓回 我們電腦的瀏覽器執行,但 CGI 程式是在 Server 端直接執行,CGI可以是任何語言寫的程式, 通常CGI程式會存取資料庫然後吐出新網頁, 如果還不清楚 CGI 和 FORM 的就Google一下吧。
㊙㊣✨❤✿ ►靠腰ㄟ, 原來爆肝護士是兩個人在寫開箱文.
♬♫♪
◆☆✨
✌
☺℃
※
◇◆
◄
(●爆肝護士以前是台北榮總護理師)
* 點這看如何快速安裝 IoTtalk 系統
(要先花錢取得交大授權才可以喔:-)
㊙★►星希亞說她感冒後咳嗽半年竟然變肺腺癌(●℃ 感冒快多吃維他命C 並避免咳嗽) ✿台鐵訂票 railway ( ✿自強號座位表 ) ● ★台灣高鐵THSRC訂票 ✿ ㊙✨ ●★新竹科學園區交通資訊(Bus information) ✨新竹市交大交通資訊 ✿『光復-客院 +-高鐵5號月台』 Top 幾個英文字讀音 AJAX Introduction 台新taishin * 點這看如何選擇 VPS ?(建議用 Hostwinds.com 或流量小可以先用免費的 AWS EC2) * PuTTY officeal site to Download PuTTY PieTTY project official site Download Pietty0400b14.zip
整理 by 蔡文能 tsaiwn@cs.nctu.edu.tw
交大資工系
tsaiwn.weebly.com
LINE ID: tsaiwn
FB: fb.me/tsaiwn
幾個英文字讀音
TOP
TOP Find your FB ID: https://findmyfbid.com/ if you want to Find your Facebook ID for your fb:admins |








 Q1: 我用 vim 編輯檔案時很奇怪且字的彩色又看不清楚怎辦 ?
Q1: 我用 vim 編輯檔案時很奇怪且字的彩色又看不清楚怎辦 ?